Dalam mendesain biasanya aplikasi yang kita gunakan sudah di atur dari segi tampilan dan panel yang digunakan untuk memudahkan dalam mengklik dan menggunakan Tool pada aplikasi yang kita gunakan. Biasanya para desainer selalu akan menampilkan Tool-tool yang sering digunakan pada samping layar ataupun atas layar.
Kali ini saya akan membagikan pengaturan saya pada aplikasi Inksape jika saya akan mulai mendesain menggunakan aplikasi Inkscape. Yang perlu di ingat adalah pengaturan ini hanya satu kali saja digunakan jadi Anda tidak perlu melakukan berulang-ulang saat menggunakan aplikasi Inkscape ini.
Berikut adalah caranya :
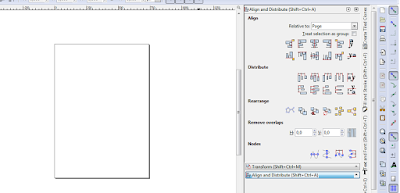
1. Menampilkan Jendela pengaturan Aligment and distribute dengan cara klik menu Object - Aligment and distribute obejct (Ctrl+Shift+A). Fasilitas ini digunakan jika anda akan mengatur rata dari posisi obejk yang dibuat, seperti rata tengah, kiri, kanan, atas dan bawah pada obejk yang lainnya.
2. Menampilkan Text and font dengan cara klik menu Text - Text and font (Shift+Ctrl+T). Fasilitas ini memudahkan kita untuk merubah jenis font, ukuran font
3. Menampilkan Fill and Stroke dengan cara klik menu Object - Fill and stroke (Shift+Ctrl+F). Fasilitas ini digunakan untuk merubah warna baik fill atau outline dan termasuk transparasi objek.
4. Menampilkan Export Image dengan cara klik menu File - Export PNG Image. Fasilitas ini sering kali digunakan untuk mengexport/mengkonversi objek atau hasil desain ke format .png.
Nah itu adalah Fasilitas yang akan kita sering gunakan pada aplikasi Inkscape. Dengan menggunakan cara diatas fasilitas-fasilitas yang kita buka tadi akan muncul pada Panel sebelah kanan layar kita, sehingga memudahkan kita untuk menuju/mengklik ke sebuah aksi yang kita inginkan pada sebuah objek.
Baca Juga cara membuat teks melingkar di Inkscape disini.
Subscribe to:
Post Comments (Atom)

0 Response to "Persiapan Mendesain dengan Aplikasi Inkscape"
Post a Comment